== 和 ===
区别
对于
==,当左右两端类型不一样的话就会进行类型转换
== 比较大小的流程
- 判断两者类型是否相同,相同则直接比较
- 类型不同则类型转换
- 判断是否存在对比
null和undefined,如是返回true - 判断两者类型是否为
string和number,将字符串转换为number。(不分左右) - 判断一方是否为
boolean,是的话把boolean转换为number - 判断有一方是否是
object,另一方为string,number,symbol是的话转为基本类型比较
'1' == {name: 'yck'}
↓
'1' == '[object Object]'
闭包
定义:函数A内部有函数B并返回函数B,函数B可以访问到函数A中的变量。那么B就是闭包
意义:间接访问函数内部的变量。该变量不会被回收机制回收,这个变量一直保存在内存中又不会污染全局变量
利用闭包结局var定义函数问题
for(var i=0;i<=5;i++){
setTimeout(function timer(){
console.log(i)
},1000)
}
// 输出 666666
解决方法一 闭包
for(var i=0;i<=5;i++){
(function(j) {
setTimeout(function timer(){
console.log(j)
},1000)
})(i)
}
// 0123456
解决方法二 使用setTimeout的第三个参数
for (var i = 1; i <= 5; i++) {
setTimeout(
function timer(j) {
console.log(j)
},
1000,
i // 第三个参数可以作为内部函数的入参
)
}
解决方法二 let定义
深拷贝和浅拷贝
浅拷贝
对象类型在赋值的过程是复制了地址,从而到导致一处改变处处改变的问题。我们可以用浅拷贝来解决这个问题
方法一 Object.assign
参考
Object.assign()方法用于对象的合并,其会拷贝对象中所有的属性值到新的对象中,如果属性值是对象的话,拷贝的是地址
let a = {
age:1
}
let b = Object.assign({},a)
a.age = 2
console.log(b.age) // 1
方法二 展开运算符
let a = {
age:1
}
let b = {...a}
a.age = 2
console.log(b.age) // 1
深拷贝
当对象中的属性是一个对象时,浅拷贝只能拷贝对象的地址。不是完全的拷贝,依旧共享对象
方法一 JSON.parse(JSON.stringify(object))
JSON.parse 将数据转换为 JavaScript 对象
JSON.stringify(object) 将JavaScript 对象转换为字符串
let a = {
age:1,
jobs: {
first: 'FE'
}
}
let b= JSON.paese(JSON.stringify(a))
a.jobs.first = 'native'
console.log(b.jobs.first) // FE
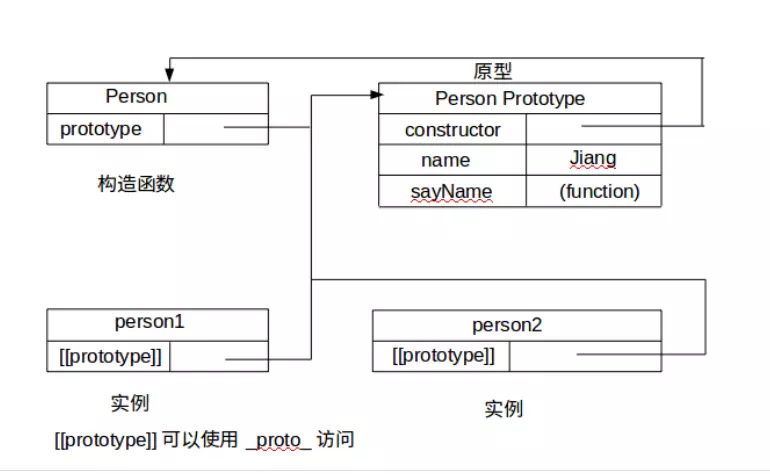
原型
 由上图其实就可以理清原型的该概念了。
由上图其实就可以理清原型的该概念了。
概念
原型链继承
function Person (){}
let person1 = new Person
let person2 = new Person
let Person.prototype.name = 'awsl'
console.log(person1.name) // awsl
由此可见,每一个函数都有一个prototype属性,这个属性指向一个原型对象。而原型对象中有一个constructor属性指回该函数,形成一个循环。
如若构造函数,new一个子类。他们会共享原型对象,并继承原型中的属性。这就另类的实现了继承。
而且,每次创建的对象都可以使用一些API这些api就是对象从原型中继成的。
一些原型操作的api
isPrototypeOf
// 如果[[prototype]]指向调用此方法的对象,那么返回true
Person.prototype.isPrototypeOf(person1) // true
Object.getPrototypeOf(perso1)
// 可以获得一个对象的原型
Object.gerPrototypeOf(person1) === Person.prototype // true
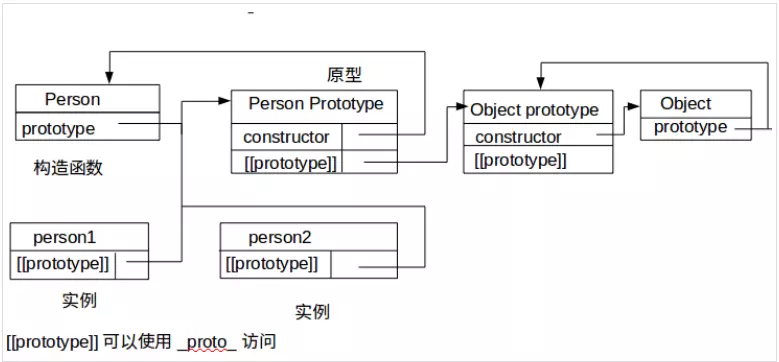
总结
Object是所有对象的爸爸,所有对象可以通过_proto_找到Function是所由的函数的爸爸,所有函数可以通过_proto_找到- 函数的prototype时候一个对象
- 对象的
_proto_属性指向原型,_proto_将对象和原型连接起来组成了原型链
← 查漏补缺——ES基础知识(一) ES6 →